
useSAASkit Review - The Next.js Supabase SaaS Template you need in 2025
We've tested useSAASkit, a ready-to-use NextJS Supabase SaaS template that will get your project up and running in no time.
Welcome to this useSAASkit review.
Today we're discovering useSAASkit, a Next.js Supabase SaaS Template to build SaaS applications quickly and efficiently. useSAASkit offers many essential features that we'll explore in this review.

Let's dive in!
useSAASkit templates
useSAASkit offers three different SaaS templates:
- Next.js Supabase Starter Template
- Next.js Supabase SaaS Template
- Next.js Supabase AI Template

We'll be testing the SaaS Template, which gives access to all features except those related to AI (AI Chat and AI PDF Reader). We'll be following their documentation to create our first SaaS 🚀
Documentation
I think it's important to talk about the documentation first. For me, this is the foundation of an interesting boilerplate: the more use cases and needs it covers, the easier it will be to use and adapt to your project.
And I must say that useSAASkit's documentation is very comprehensive. I'll go even further: I think it's the most thorough documentation I've seen in a boilerplate. It covers all aspects of using the template, from installation to customization through deployment. It also offers many guides for all features.
This is a major plus for useSAASkit, and for me, it's its first quality criterion.
Installation
Prerequisites
Before starting, you need to have:
- A Supabase account and created project
- A Stripe account in test mode
- A Resend account configured with a verified domain
Configuration
- Supabase Setup
- Two options available: local with Docker or cloud
- Table installation via migrations
- Storage bucket configuration for avatars
- Stripe Setup
- Product and price creation
- Webhook configuration for subscription events
- Stripe CLI installation for local development
- Resend Setup
- Domain configuration
- API key generation
- Optional webhook setup for email events
Once these steps are completed, all that's left is to configure your environment variables and launch the application. An /api/sync endpoint is available to synchronize your Stripe data.
Core features
After installation, we discover a well-structured project with all the essential features of a modern SaaS.
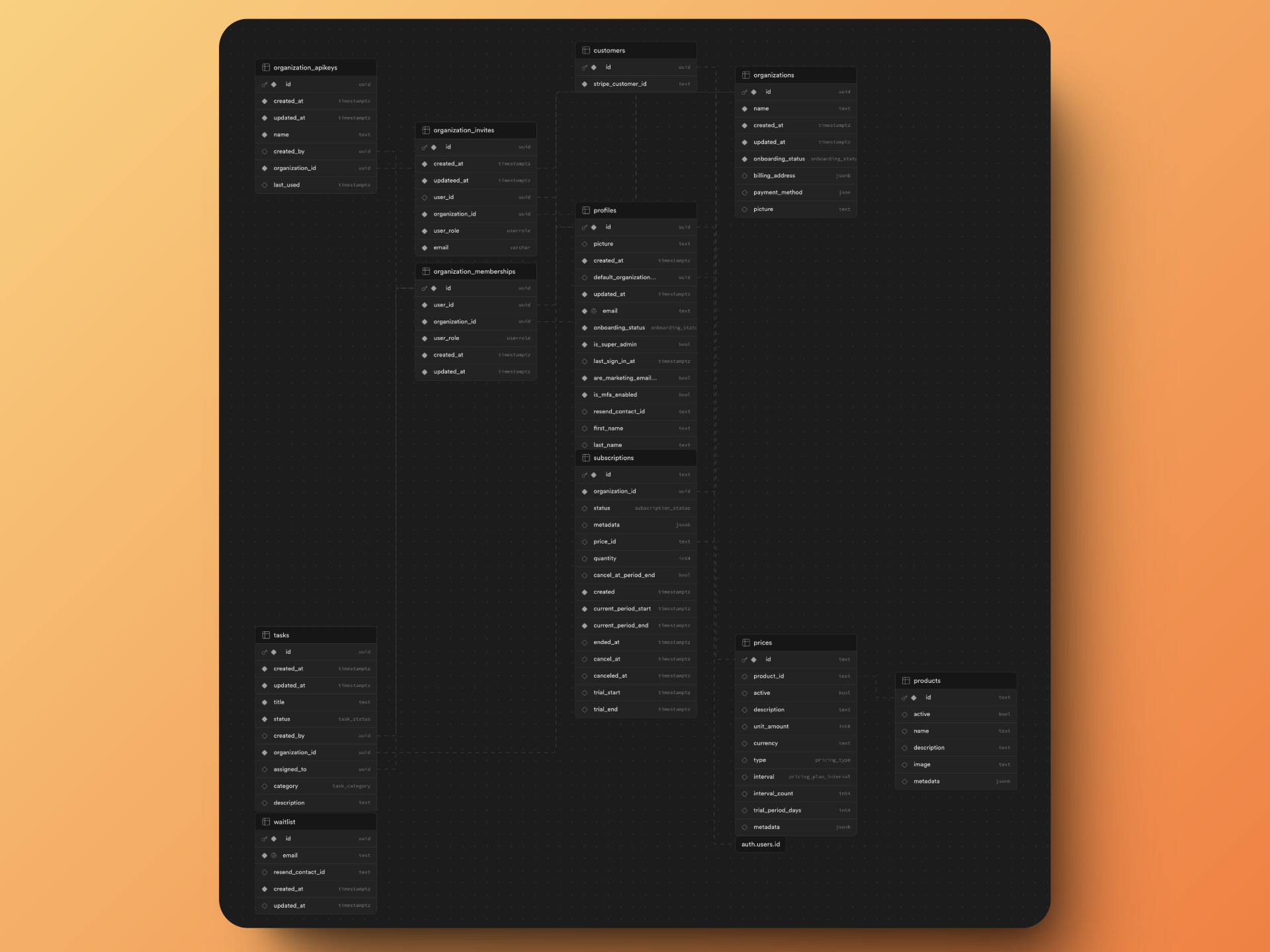
Database and Structure
The first pleasant surprise comes from Supabase: after migration, all necessary tables are created and structured. The database includes everything you need: users, organizations, teams, subscriptions, etc.

Authentication and Onboarding
The authentication system is flexible and robust. Users can connect via:
- A magic link sent by email
- Classic password authentication
- Any OAuth provider
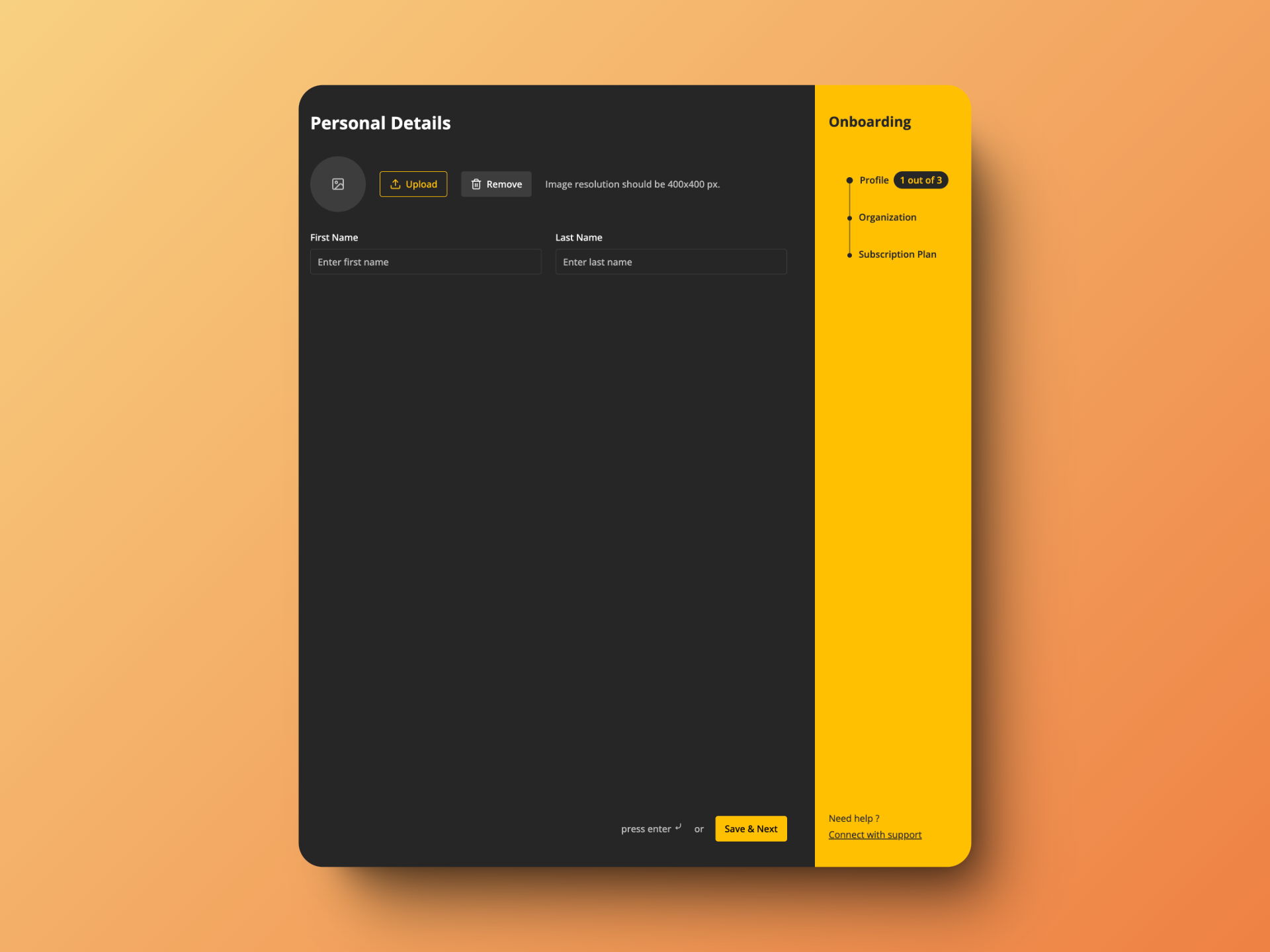
When logging in for the first time, the user is guided through a customizable onboarding process. This is an important detail that shows the attention paid to user experience.

Dashboard
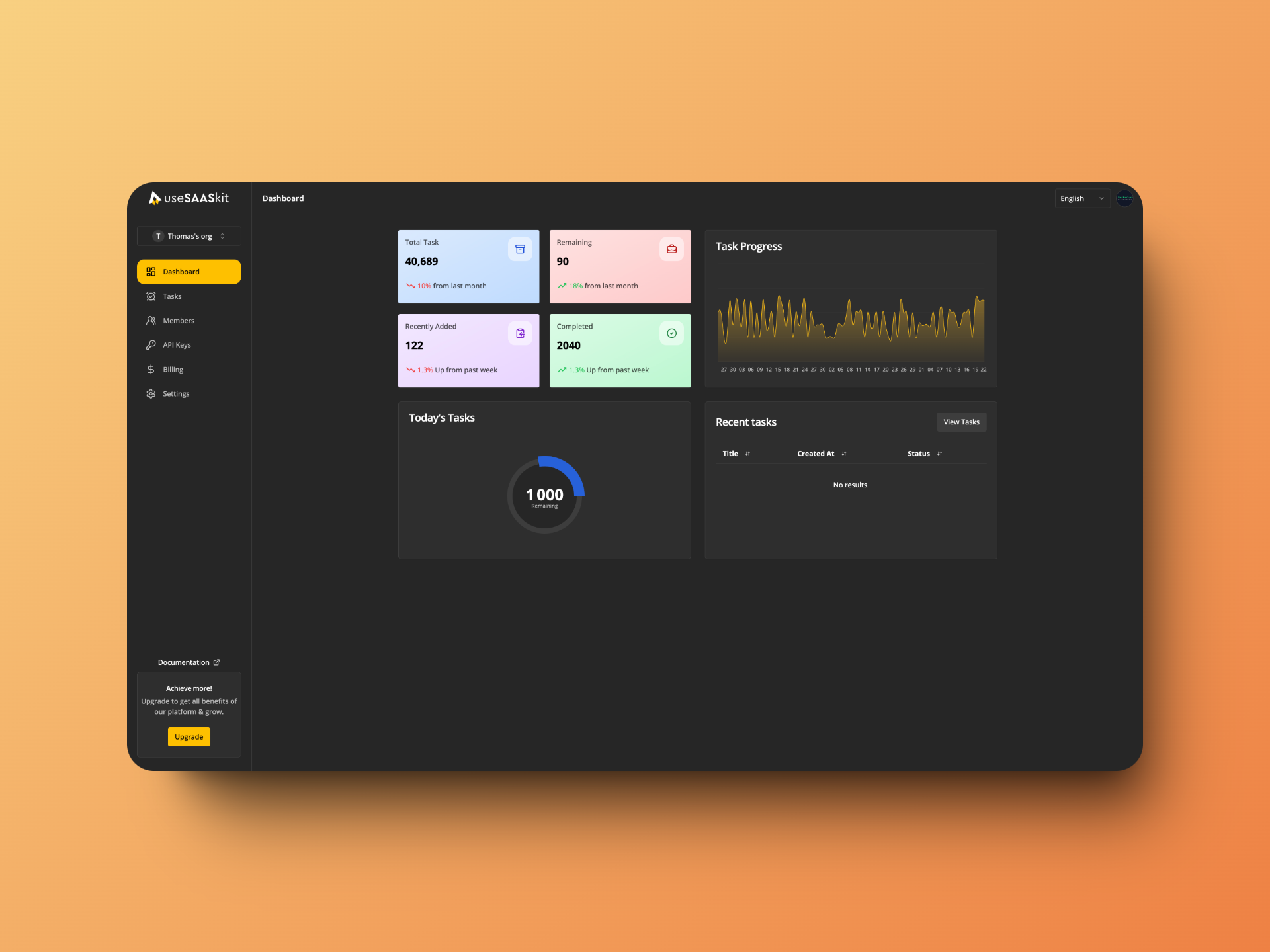
The dashboard is intuitive and well-organized. It offers a clear view of the main features and allows easy navigation between different sections. It offers a demo based on tasks: you can complete them, delete them, reorganize them, etc. Useful as a first feature, it gives you an idea of what you can do with the template.

Team management is well thought out. You can:
- Create multiple organizations
- Invite members
- Configure settings for each organization
You'll also find an API key management system (for making a public API!) and settings for your user and organization.
I also activated super admin mode for my user, which allows me to access a specific dashboard where I can manage all users and organizations in my application!
Additional Features
SEO Optimized
The template pays special attention to SEO, with a complete and customizable configuration:
- Dynamic meta tags: All SEO configuration is centralized in a
client.config.tsfile, allowing easy management of:- Page titles
- Descriptions
- Open Graph images
- Social tags (Twitter cards, etc.)
- Sitemap & Robots.txt:
- Automatic sitemap generation for static and dynamic pages
- Robots.txt configuration to protect sensitive areas (auth, dashboard)
- Multi-language support for sitemap
Public API and Analytics
For more advanced needs, useSAASkit offers:
- A public API with API key management
- PostHog or Google Analytics integration detailed in a guide
- Error monitoring system
- Waitlist system for launches
Developer Experience
Code Structure
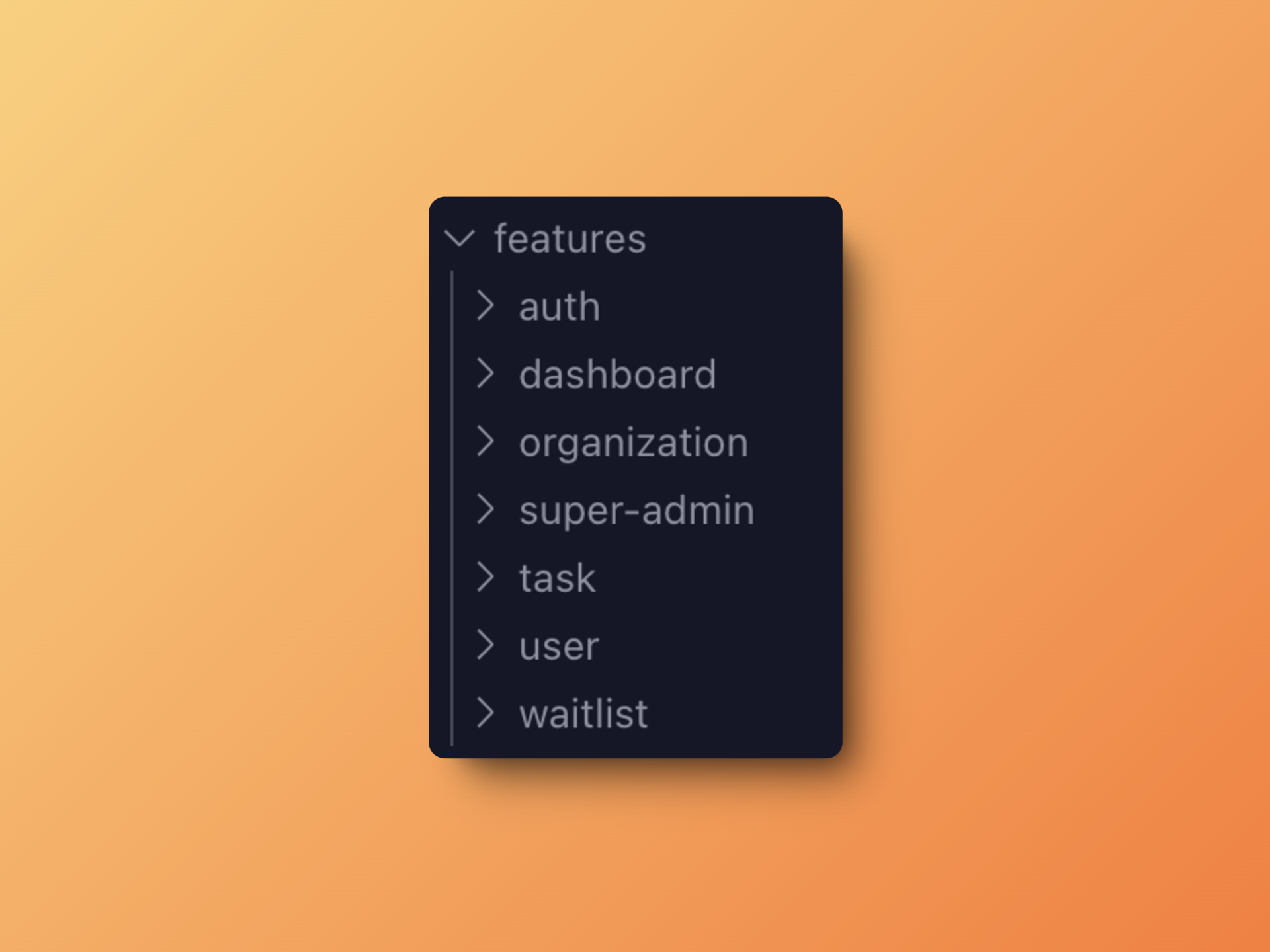
The code is organized clearly and logically. Each feature has its own folder, making navigation and maintenance easier. The use of TypeScript ensures type-safe code and facilitates development.
UI Components
useSAASkit uses shadcn/ui, a collection of reusable and customizable React components. This means you have access to:
- Ready-to-use and modern components
- Easy customization via Tailwind CSS
- Smooth animations
- Visual consistency throughout the application
Customization and Modularity
useSAASkit's architecture is modular and structured around features: each one is an independent module.

This is very practical if you only need certain features, or if you want to add your own. You can easily disable or enable modules, or add new ones.
The template is designed to be easily customizable:
- Simple configuration via environment variables
- Flexible theming with Tailwind
- Detailed documentation for every possible modification
Conclusion
Finishing this useSAASkit review, one thing is clear: we've found the rare gem of SaaS boilerplates 🎯
What impresses the most is the perfect balance found by useSAASkit. Where some boilerplates are either too complex and over-engineered, or too basic, useSAASkit finds the sweet spot. It offers all the essential features of a modern SaaS without becoming a monster impossible to maintain or customize.
The template's modularity is remarkable: you can easily add or remove features according to your needs. Whether you need a waitlist, a public API, or a complex team system, everything is there, ready to use and well documented. I emphasize this last point again because it makes all the difference: the documentation is perfect.
If you're looking for a solid foundation to launch your next SaaS, useSAASkit is probably what you need. It's the kind of boilerplate that saves you weeks of development while remaining flexible and maintainable. Hats off to the creators! 🎩
ColorMagic Review - Create Perfect Color Palettes with AI in 2025
We've tested ColorMagic, the AI-powered color palette generator that helps you create beautiful color schemes for your designs.
Stagetimer Review - The remote-controlled countdown timer you need in 2025
We've tested Stagetimer, a professional timer app for live events to keep presenters on time.