
Capawesome Cloud Review - The Ultimate OTA Update Platform for Capacitor Apps
We've tested Capawesome Cloud, the robust platform for delivering over-the-air (OTA) updates to Capacitor apps.
Welcome to this Capawesome Cloud review 😊!
If you're building mobile apps with Capacitor, you've probably faced this frustrating scenario: you've deployed your app to the App Store and Google Play, only to discover a critical bug or realize you need to push an urgent update. The traditional route? Submit a new version, wait for app store approval (which can take days), and hope your users actually update their apps.
This is where over-the-air (OTA) updates become a game-changer, allowing you to push code updates directly to your users' devices without going through app store approval processes. But here's the challenge: with Ionic Appflow being deprecated and no longer maintained, Capacitor developers have been left scrambling for reliable alternatives.
That's exactly where Capawesome Cloud steps in as the new standard for Capacitor OTA updates.
This platform promises to deliver what Ionic Appflow couldn't: a simple, secure, and robust solution for live updates that actually works reliably in production.
In this review, we'll explore how Capawesome Cloud handles the complexities of OTA updates, test its deployment process, and see whether it truly delivers on its promise of being the reliable Appflow alternative that Capacitor developers have been waiting for. Let's go!!
Getting Started & First Impressions

The onboarding process starts with creating an organization. It's straightforward - just enter a name and you're ready to go. I appreciate that they don't overwhelm you with configuration options right from the start. The purple accent color and clean interface immediately give off a professional vibe.

After creating your organization, you're greeted with a friendly welcome message that points you to their quick start guide. The tone is personal and helpful - they even provide a direct support email. This kind of attention to developer experience is refreshing in a world of impersonal enterprise tools.
The Dashboard Experience

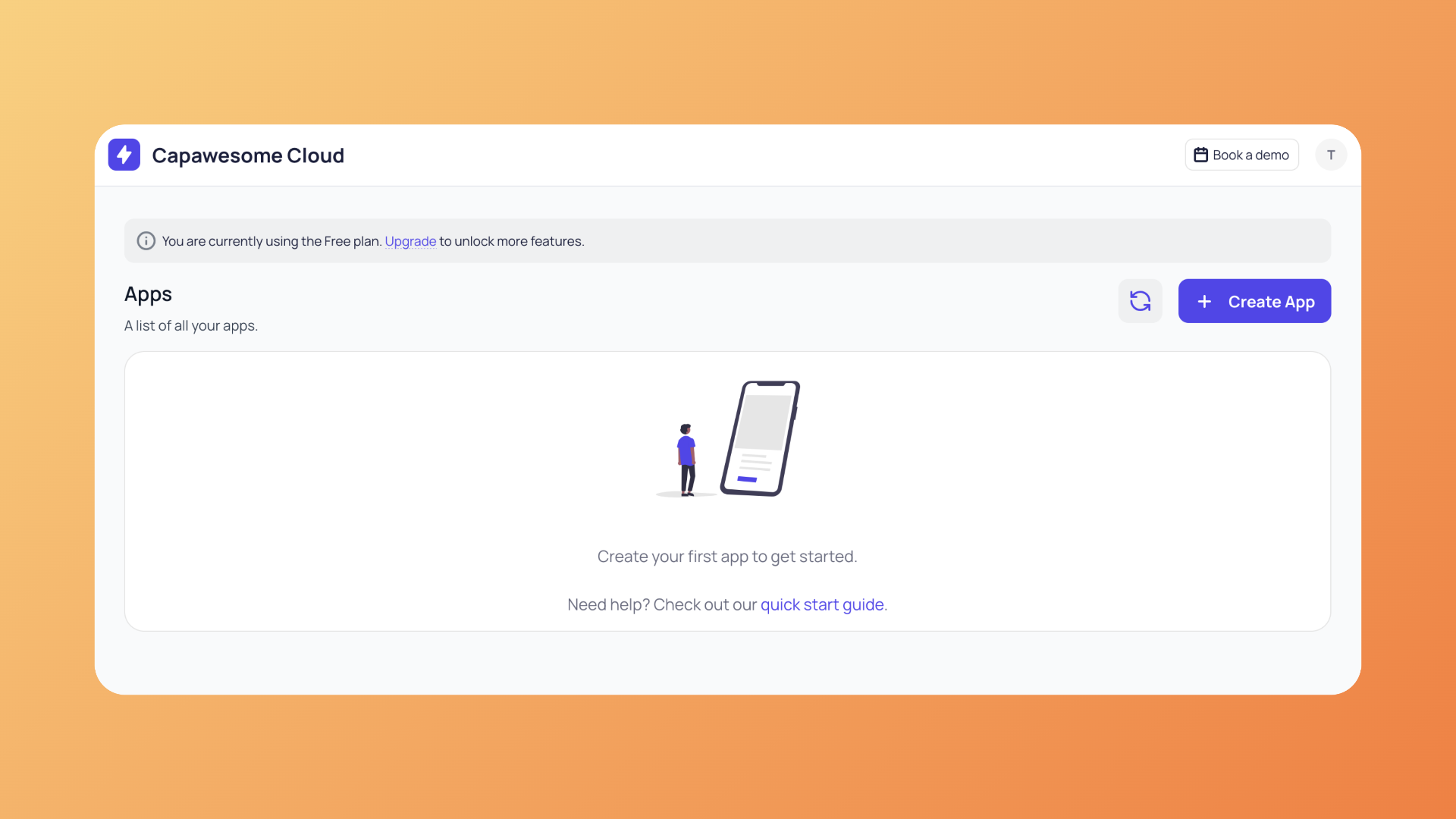
The main dashboard is refreshingly minimal. No clutter, no overwhelming features - just a clear call to action to create your first app. The illustration of a person with a phone immediately communicates what this platform is about: mobile app management.
What I particularly like is the helpful "Need help?" section that links to their quick start guide. They understand that even experienced developers need guidance when trying something new.
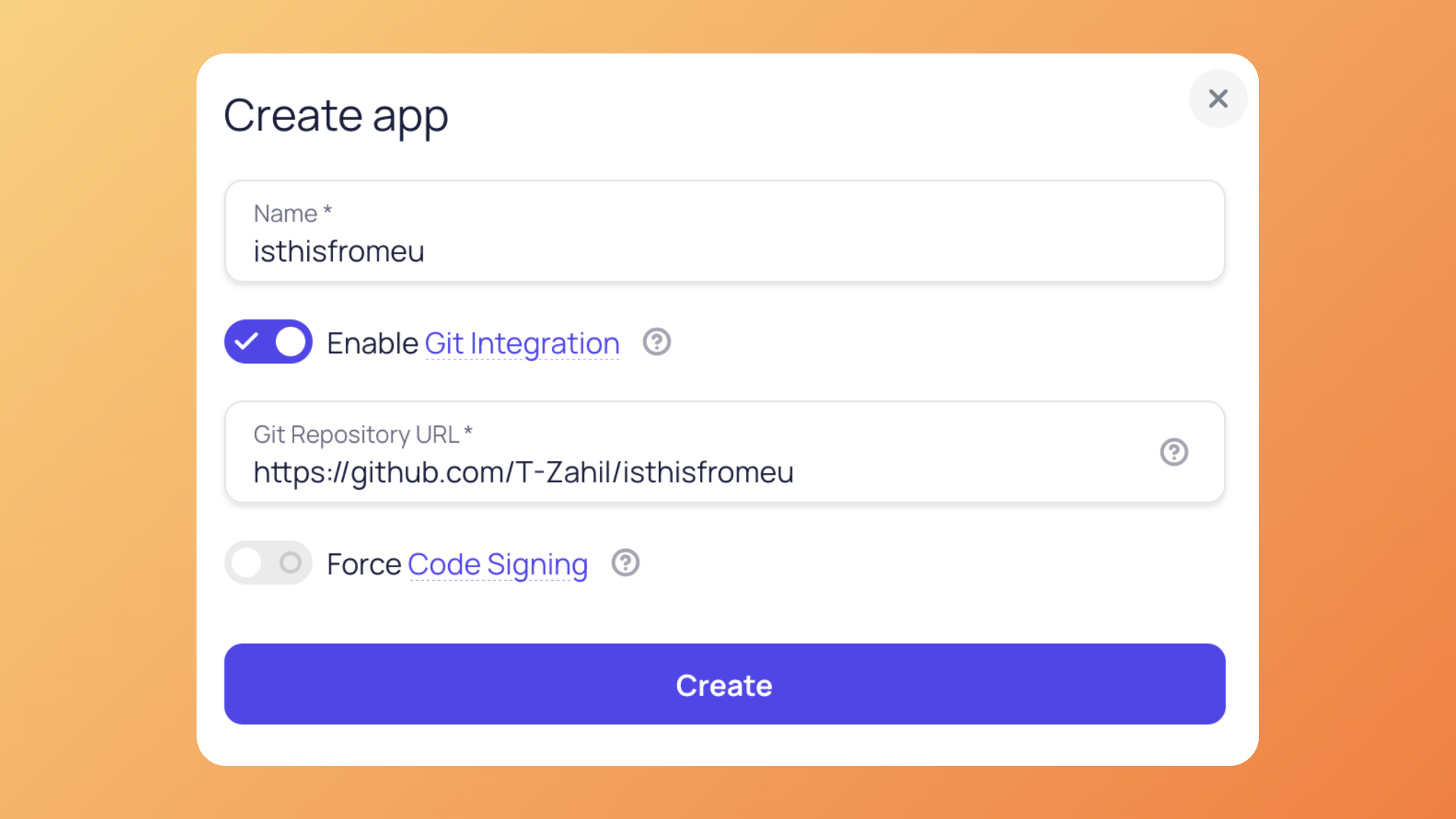
Creating Your First App

Creating an app in Capawesome Cloud is where things get interesting. The platform automatically enables Git Integration, which is a smart default for modern development workflows. You simply:
- Name your app
- Add your Git repository URL
- Optionally enable code signing
The fact that Git integration is front and center shows that Capawesome Cloud understands modern development practices. This isn't some drag-and-drop builder - it's a tool for serious developers who use version control.
Setting Up Live Updates
The setup process for Live Updates is remarkably straightforward. First, you need to install the Capacitor Live Update plugin:
npm install @capawesome/capacitor-live-update
npx cap sync
Then, configure your capacitor config file with your app ID from the Capawesome Cloud Console:
{
"plugins": {
"LiveUpdate": {
"appId": "00000000-0000-0000-0000-000000000000"
}
}
}
./capacitor.config.ts.After syncing your project again, you're ready to implement live updates in your code.

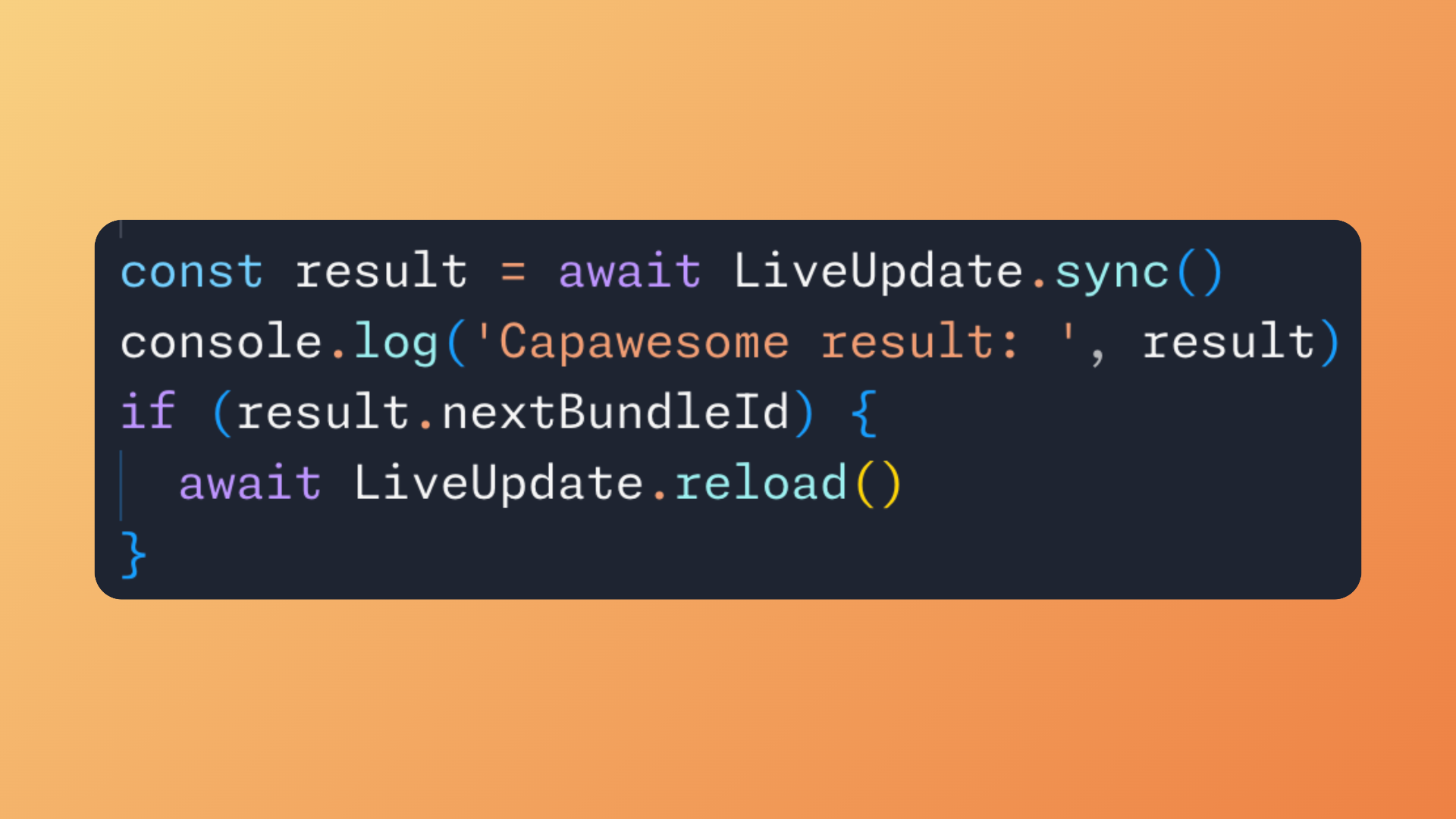
The basic implementation is incredibly simple:
const result = await LiveUpdate.sync()
console.log('Capawesome result: ', result)
if (result.nextBundleId) {
await LiveUpdate.reload()
}
It worked at first try!!
Capawesome Cloud's Getting Started guide is really good, and you'll find a few simple examples of what you can do with it 😊:
- Checks for updates
- Downloads new bundles if available
- Sets them as the next bundle to be applied
- Returns information about what happened
How Live Updates Work
The live update process follows a logical flow:
- Check for Updates: Your app calls
sync()orfetchLatestBundle()to check for new versions - Download Bundle: If available, the update is downloaded in the background
- Apply Update: You can apply immediately with
reload()or wait for the next app start - Rollback Protection: Previous bundles are kept, allowing instant rollback if needed
For more control, Capawesome provides advanced methods:
// Check without downloading
const result = await LiveUpdate.fetchLatestBundle();
// Download a specific bundle
await LiveUpdate.downloadBundle({ bundleId, url });
// Set next bundle without reloading
await LiveUpdate.setNextBundle({ bundleId });
// Apply the update
await LiveUpdate.reload();
This flexibility means you can implement sophisticated update strategies like:
- Asking users before applying updates
- Downloading updates in the background
- A/B testing different versions
- Gradual rollouts
Creating and Deploying Bundles
One of the most impressive aspects of Capawesome Cloud is how streamlined the bundle creation process is. Let me walk you through what happens when you're ready to push an update.

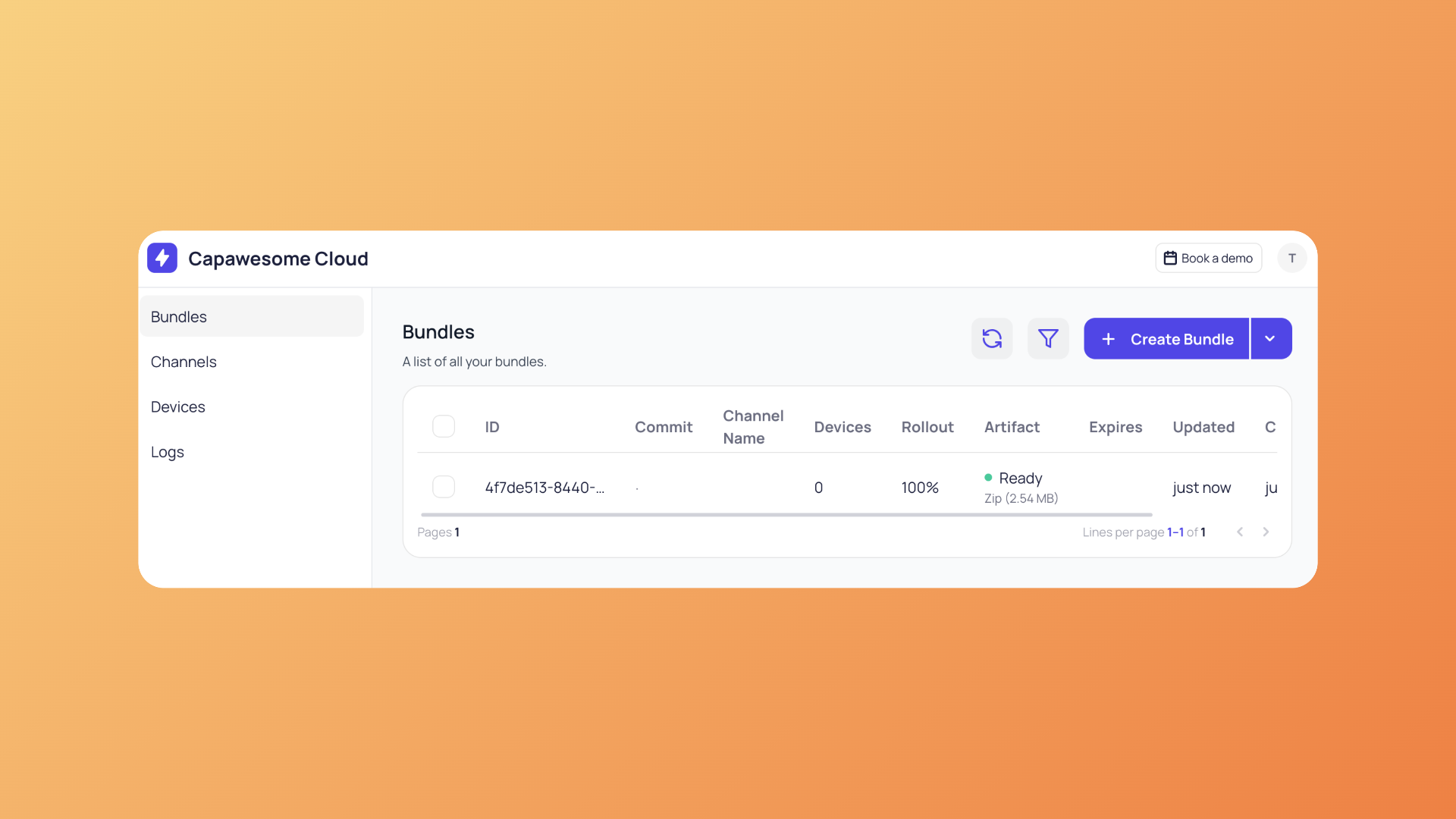
The Bundles dashboard gives you a complete overview of all your deployments. Here you can see:
- Bundle ID: A unique identifier for each bundle
- Channel Name: For managing different release tracks (production, beta, etc.)
- Devices: How many devices have received the update
- Rollout: Percentage-based rollout for gradual deployments (100% in this case)
- Status: Real-time status of your bundle (Ready means it's live!)
- Artifact Size: Bundle size (2.54 MB - nice and lightweight)
What's particularly nice is the ability to do percentage-based rollouts. Want to test your update on 10% of users first? No problem. This kind of control is usually only available in sophisticated enterprise deployment systems.

The deployment process itself is remarkably simple thanks to the Capawesome CLI. First, build your web app:
npm run build
Then install the CLI and create your bundle:
npm install @capawesome/cli
npx @capawesome/cli apps:bundles:create
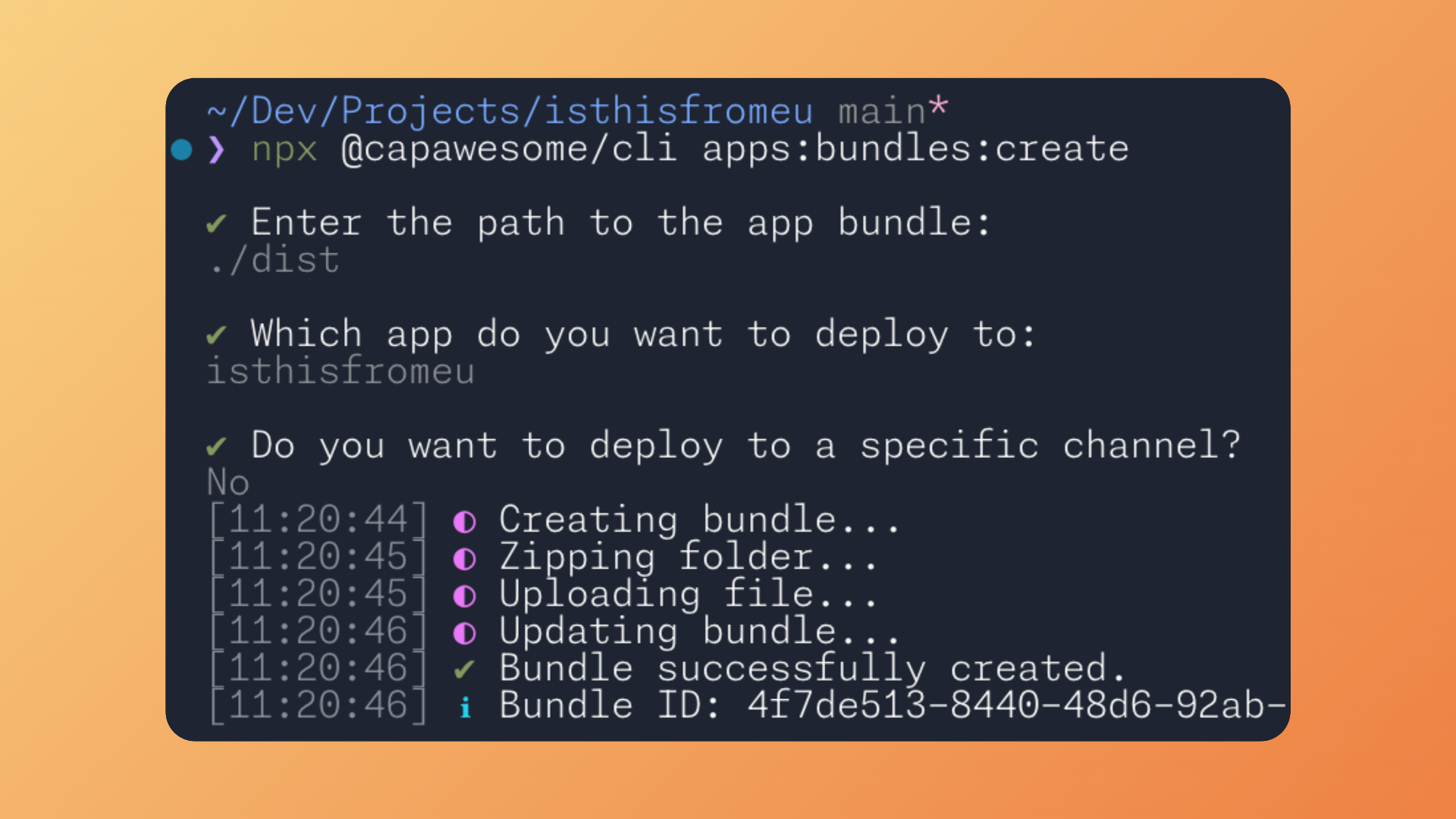
The CLI guides you through the process:
- Enter the path to your app bundle (usually
./dist) - Select which app to deploy to
- Choose if you want to deploy to a specific channel
In my test, the entire process was lightning fast:
- Creating bundle...
- Zipping folder...
- Uploading file...
- Updating bundle...
- ✅ Bundle successfully created with ID:
4f7de513-8440-48d6-92ab-...
All of this happened in seconds! The Bundle ID lets you track this specific deployment and roll it back if needed.
Security & Control
One concern with live updates is security. Capawesome addresses this comprehensively:
- Secure HTTPS connections for all bundle downloads
- Bundle signing to prevent tampering
- App ID authentication ensuring only your app receives updates
- Separate environments for development, staging, and production
- Rollback capabilities to quickly revert problematic updates
You maintain full control over when and how updates are applied, with options for user consent and gradual rollouts.
The Developer Experience
What really stands out is how Capawesome has thought about the entire developer workflow:
- Local Development: Build your app normally with your preferred framework
- Testing: Use Capacitor's excellent development tools
- Deployment: One CLI command to create and deploy bundles
- Monitoring: Track rollout and adoption in the dashboard
- Rollback: Instant rollback capabilities if something goes wrong
This is how deployment should work in 2025 - simple, fast, and reliable.
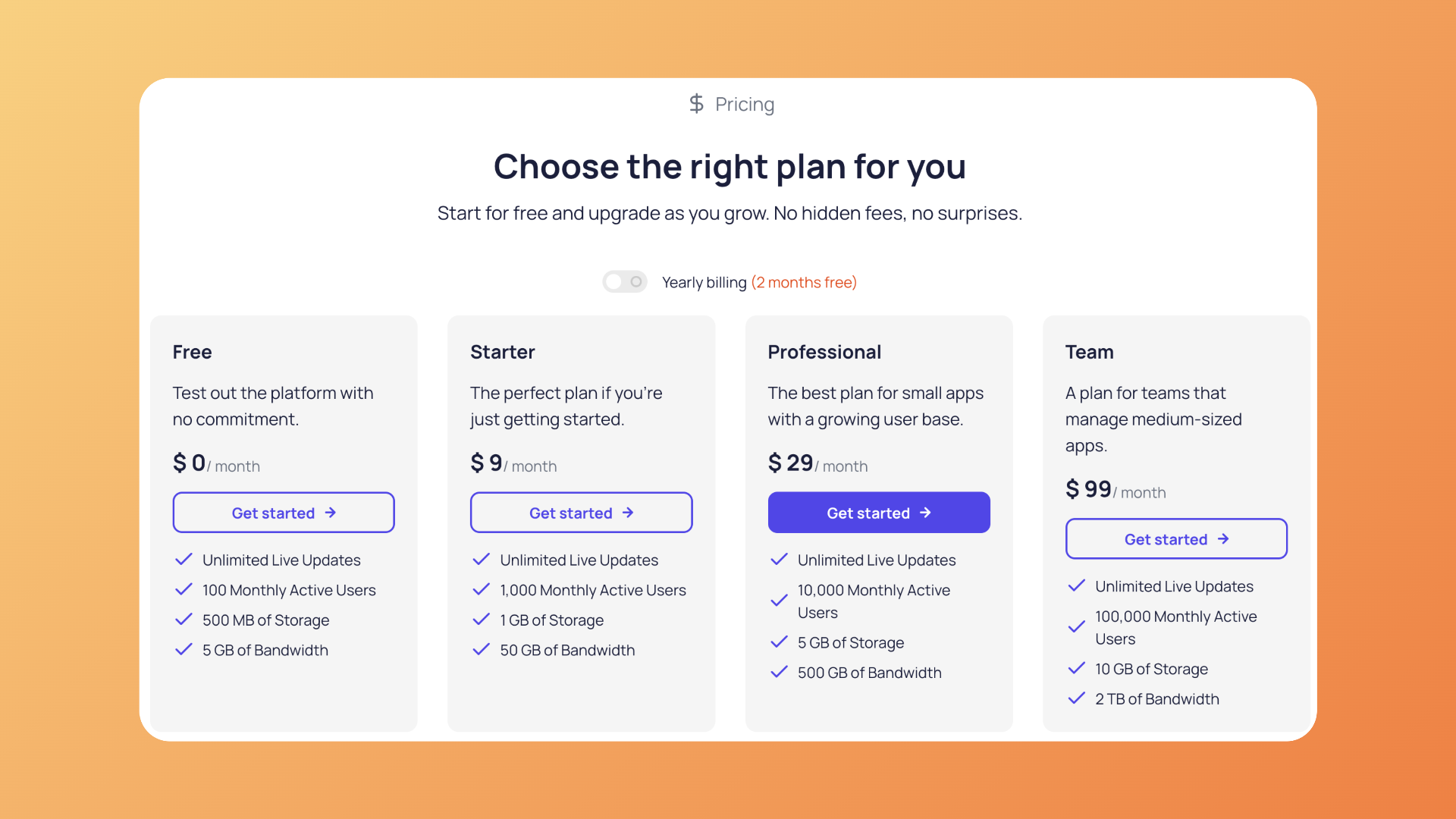
Pricing & Plans

Capawesome Cloud offers a transparent pricing structure with four tiers designed to scale with your needs:
All plans include unlimited live updates, which is fantastic - you're never penalized for pushing frequent updates. The pricing scales based on your user base and resource usage, not the number of updates you deploy!
Conclusion
That's the end of this Capawesome Cloud review 😊! I'm genuinely impressed by how it tackles a real problem in mobile development. The ability to push updates instantly transforms how we think about mobile app deployment.
What I loved:
- 🚀 Dead simple integration - Just a few lines of code
- ⚡ Instant updates - No more waiting for app store approval
- 🔧 Framework agnostic - Works with any Capacitor app
- 🎯 Developer-focused - Git integration and clean APIs
- 🛡️ Security first - Bundle signing and HTTPS delivery
- 🎨 Clean, modern UI - A pleasure to work with
- 📦 Lightweight bundles - Updates are small and fast
- 🔄 Flexible deployment - Percentage rollouts and channels
- 💻 Excellent CLI - Makes deployment a breeze
- 💰 Fair pricing - Scales with your app, not your update frequency
Things to consider:
- 📚 Documentation could include more examples
- 📊 Some analytics would be nice
For any team building Capacitor apps, Capawesome Cloud is a game-changer. It brings the agility of web deployment to mobile apps, allowing you to iterate faster, fix bugs immediately, and keep your content fresh without the app store bottleneck.
Whether you're a solo developer tired of waiting for app store reviews or an enterprise team needing to deploy critical updates quickly, Capawesome Cloud delivers on its promise. The future of mobile app deployment is here, and it's instant 🎉!
In a world where user expectations are higher than ever, the ability to update your app instantly isn't just nice to have - it's becoming essential. Capawesome Cloud makes this not just possible, but remarkably easy. If you're building mobile apps in 2025, you owe it to yourself to give it a try.
The combination of simplicity, security, and power makes Capawesome Cloud a standout solution in the mobile development ecosystem. It's one of those tools that once you start using it, you can't imagine going back to the old way of doing things. And at 2.54 MB for a complete bundle update? That's efficiency at its finest! 🚀
We are closing the waiting line
We are temporarily closing our free waiting line to maintain quality and ensure every product gets the visibility it deserves.
Smax.ai Review: An All-in-One Live Chat and Chatbot Solution for 2025?
We review Smax.ai, a cloud-based sales enablement platform that combines multi-channel live chat, a no-code chatbot builder, and AI to streamline customer support and sales.